所有layout widget都具有以下任一個條件:
childproperty:Center和Container
childrenproperty:Row,Column, ListView,和 Stack
const Center(
child: Text('Hello World'),
),
Center可以把widget置中,上面的程式碼是使用Centerwidget並使用child然後將其設為text widget
Flutter App本身就是一個widget,大多數widget都有一個build() methed,在App的 build() 方法中實例化並return一個會顯示該widget
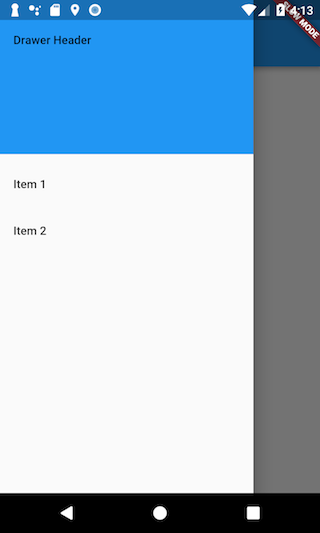
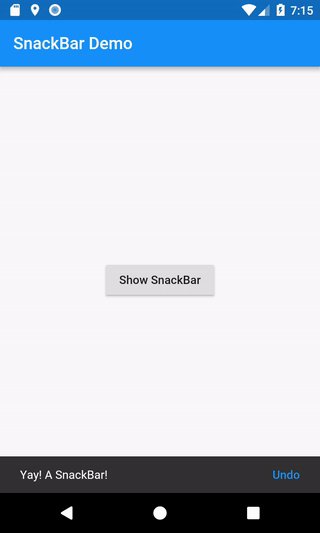
對於 Material App,您可以使用Scaffold widget,它提供一個預設的banner,背景顏色,並且有API可以加入drawers,snack bars,和bottom sheets.




class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter layout demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter layout demo'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}

參考資料:
https://docs.flutter.dev/development/ui/layout
